
【ブログ】写真ブログにWordpressはやめとけ。それより50倍速いサイトの構築方法
はじめに
既にWordpressで写真ブログを構築している人は、そっと閉じてください。
もし危機感がある方は今からWordpressをHeadless CMSとして運用するか、数年後に移動できるよう、準備していくことをオススメします。(幸い、Wordpressのコミュニティは超巨大なので、沈むときは救急艇が拾い上げてくれるでしょう。)
技術も危機感もクソもない方は、そのままWordpressと共に沈んでいてください。
あ、noteとかWixとかは論外です。ペライチとしてEditor XとかWebflow使うならまだぎりぎりセーフかも。
写真ブログをこれから立ち上げる人は、Wordpressも候補に入れつつ、頭の片隅でこの記事のことを覚えていただけると幸いです。
私について
医学生。フォトグラファー。(たぶんそこそこ)
趣味プログラマ。(こっちの実力は実務から程遠いカス。)
WordpressやShopifyなどのCMS系サイトは何個も構築してる。
Wordpressが向いてない理由
物事には向き不向きがあります。シンプルなLP(ランディングページ)なら今でもWordpressは使っても良いと思います。
私ももし依頼されたら、手っ取り早くそうする可能性が高いです。

しかし
今回は、「写真ブログ」と限定してお話したいと思います。
まず遅いです。当たり前の話ですが。
もし自分のサイトを持っている人はこちらでページスピードを計測してみてください。もしくは自分が好きなサイトのURLを入力してみましょう。

赤文字になったら致命的です。おそらく今後はだんだんGoogleの検索順が下がっていくでしょう。
試しに「写真ブログ」と調べて有名どころのサイトのスピードを測ってみましょう。(公正のため、新着記事で30枚以内の写真が載っている中で、一番スピードが早いものを選びました。)



名誉のためにサイト名は伏せますが、写真を何年かやってる方ならほぼ全員知ってるであろうくらい有名どころから計測させていただきました。
正直、パソコンでも重くて見る気にはなれなかったです・・。。
作品の公開に真剣か
展示会をする時、プリントや額縁、スポットライトなど様々な環境に配慮するべきだと言われます。
なのにネットに上げる記事はWordpressのテンプレをポチポチしただけ。(まぁあなたがアフィカスなら仕方がないですが。)

文書と写真を同時に上げたいと思った時、視聴者に快く見てもらいたいと思った時、2021年現在、スピードがUX (User Experience) に直結すると思います。
要するにボタンを十数回ポチポチして構築できるテンプレWordpress太郎を使うのは、写真家として怠惰なのです。
妥協に妥協を重ねた展示場、、広告まみれ、、不必要なボタンばかり、、それをかき分ける鬱陶しさ。
インスタで白枠囲ってる場合じゃないんですよね。。

そんなクソ汚ねぇ場所で写真をゆっくり見れる人を私は尊敬します。
しかも入場に、普通のサイトの何倍も待たされる場所で・・。
代替方法
まずブログに特化したサービスを使うべきです。
写真ブログにWordpressを使うのは、公園で砂山を作るのにブルドーザーを動員するようなものです。
ほとんどWordpressの機能も使えてないくせに、やれWebエンジニアだ、デザイナなど、ポチポチして見た目ちょっと改造したぐらいで偉そうにしてる人達には退場してもらったほうがいいです。

2021年現在、最も有力な手段はJAMstackです。唯のブログなら静的サイトで配信するべきです。
ContentfulやMicro CMSなどHeadless CMSを使って、GatsbyやVuepressなどSSGを使うことをオススメします。
それが無理なら、Ghostを使うことをオススメします。これだけでWordpressの10倍早くなります。
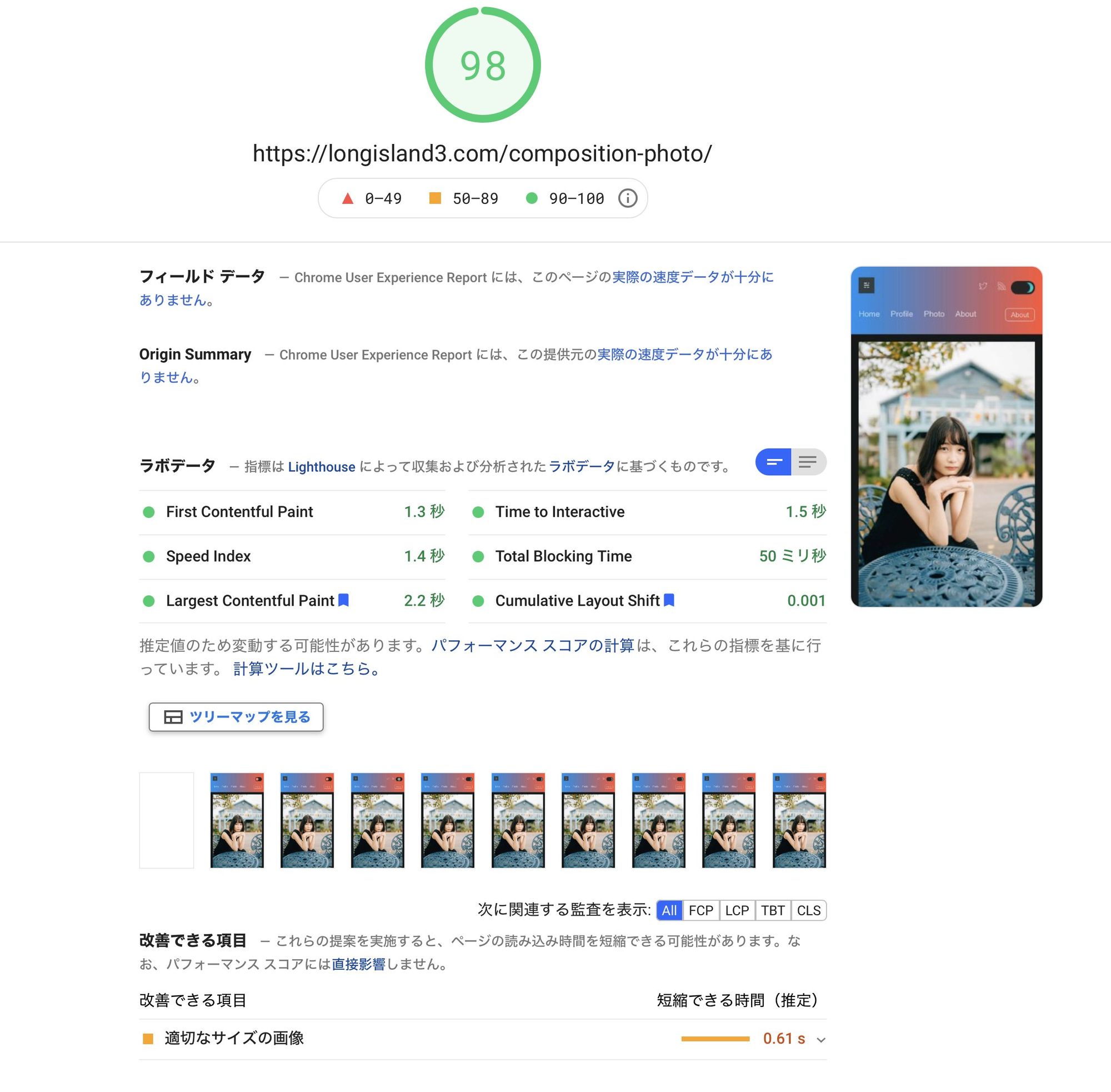
実際にこのサイトのスピードを見てみましょう。

30枚近くの写真があります。一般的なWordpressで構築されたサイトは、この程度だと30〜40点くらいになります。では、、、

はい。モバイル版で98点。ほぼフルスコア。
まぁこれだけ言ってたら当たり前ですよね。
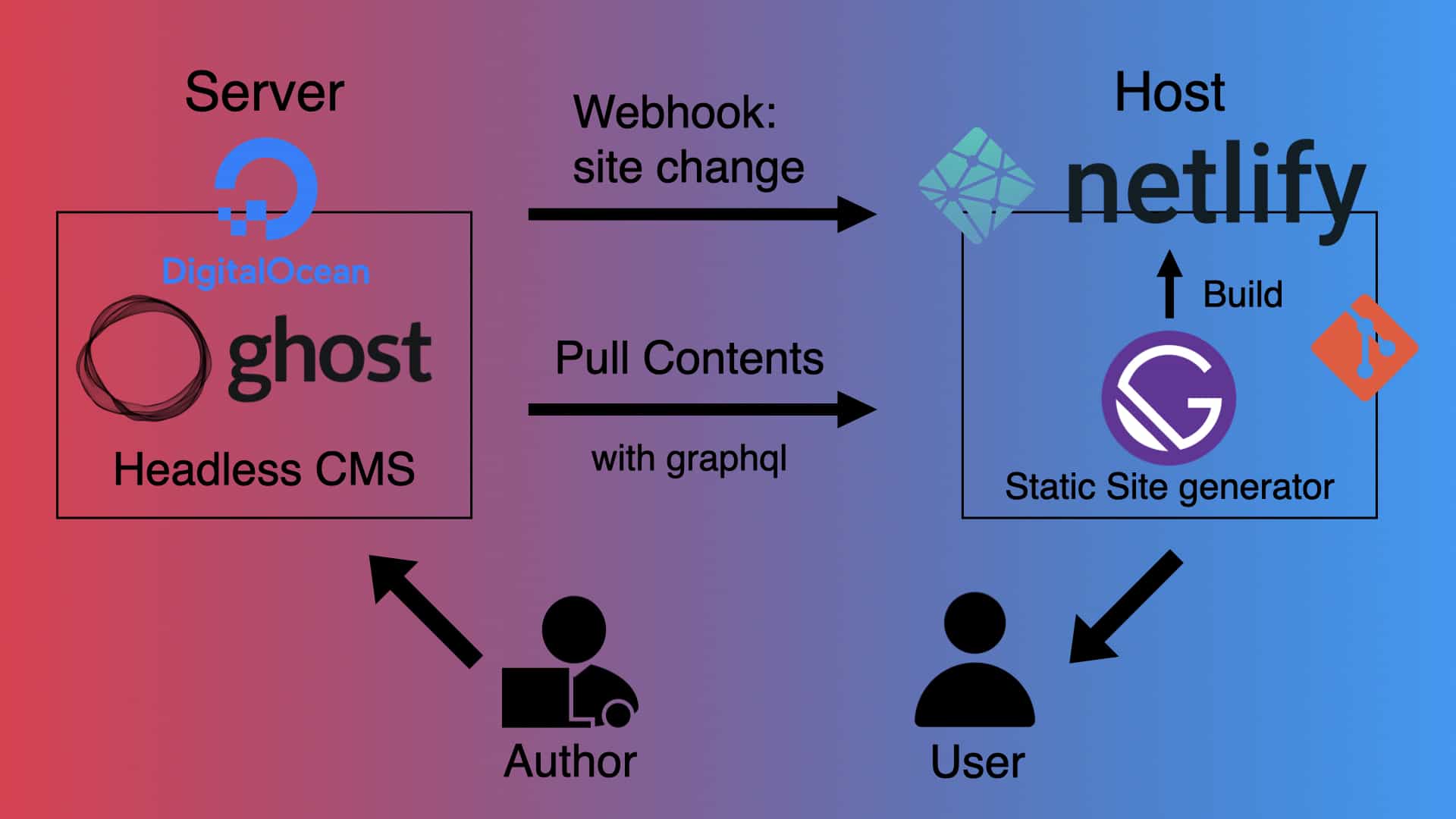
以下サイト構成図です。

私は面倒なのでGhostに乗っかかって、Digital Oceanで借りてるサーバー代として月額5$かけています。うまくやればすべて無料でもできます。
Ghostにした時点で、速度は10倍。SSGをかました時点でさらに5〜10倍になります。MAX100倍になると思います。
ただNetlifyのリージョンが日本にないそうなので、確実に100倍速出る保証はありません。なのでタイトルには控えめに50倍と書いておきました。
とどめ
ではなぜ多くの写真家がWordpressやnoteでサイトを公開してるのか。

それは彼らが、Webデザイナやエンジニアなど、あたかもITに詳しいフリして全くのトーシロだから。シンプルに技術力がない。
でないと、この2021年にWordpressをHeadless CMSにもせず、ひたすら遅いサイトを放置するわけがない。芸術点が加点されるポートフォリオ的LPはまた別に作ればいいのに。

専門でもない、ただの野生の医学生がこれくらいのGatsby (React)を使った静的サイトを構築できるのに、Webを専門としているようにみせている人達ができないのは正直怠惰でしょ。
名前はあげないけど、僕が尊敬している写真家たちもWordpressのサイトを持っていたけど、どうも遅いのか、そのうちnoteに移行した。
noteなんてSEOも最悪だし、そのうち今のはてなブログみたいに沈みゆく船で、自分をブランド化するのにもマイナスなのに、小金稼ぎの実力ない人たちがしがみついてるの、本当にどうかと思う。あんなの内輪ノリでしょ・・。

あとこのサイト作るために「Gatsby 写真サイト」とか「Gatsby ポートフォリオ」って調べたらロクな写真やデザイン見つからなかったのも謎。デザインテンプレのままでも十分まともなサイトになるはずなのに・・。
両者を備えた、まともなサイトは本邦にはないということだろうか。

