
写真家の異常な愛情 または私は如何にして心配するのを止めてJAMstackを愛するようになったか
イントロ
この記事は、エンジニアでもデザイナでも職業フォトグラファーでもなんでもない趣味写真家が、このサイトを立ち上げた理由、もとい言い訳を必死に連ねる記事である。
技術的なお話は、また別記事にまとめようと思う。(元気があれば)
写真家の苦悩
写真を公開したい。と思った時、真っ先にSNS群が出てくる。
もう少し、文章も書いてみたいと思う。
note・はてなブログ。このあたりのブログサービスを使うのが一般的だ。
実を言うと、それら全てを使ったが使い勝手は💩だった。
写真人間から見ると、写真を沢山披露したいが為に使っているのに露骨にパフォーマンスが落ちる。
ブランディング的にもこういったサービスに乗っかるのは微妙だし、データの取り回しも悪い。SEOもお世辞にも良いとは言えない。しかも次に新手のサービスが来ても水没する船に乗り続けなければいけない。
従来の解決策
恐ろしいことに、私がこの問題を解決したのはこうだ。

そう。この21世紀も1/4ばかり過ぎたこの頃にHTML/CSS/JSを全て手打ちするという暴挙だ。
ベースも何もないので、ブログの更新は一個ずつタグを付けていくというバカっぷり。(いや褒めて欲しいのだ。慣れれば早いものだし、カスタマイズは無限大)
そもそもエンジニアでもデザイナでもないド素人が、なぜここまでやるか。それは既存のブログサービスがそもそも写真公開に向いてないからだ。
あれはポエマーやノウハウ共有のツールであって、写真家用ではないから。
でもそのおかげでPageSpeed Insightsではモバイルでも平均80超え。一つの記事に20枚、30枚と写真を公開しているのに。
機能も好きなだけ追加できる。一時期はWeb Fontを使っていたのだが、結局それすらも配信することで高速化を図った。さながらハウルの動く城のように、動き続けながら拡張を続ける暴走HTMLサイトだ。
補記:非常にセマンティックなHTMLを書いたお陰か、このブログにそのままコピペでも綺麗に動いた。やはり生のHTMLの強さはここにある。
Wordpressはいかが?
さてここまでの話を聞いて、Wordpressはどうかと思う方もいらっしゃると思う。
私自身も、Wordpressで作るかどうか少し迷った。
知人のも含めるとWordpressのサイトは5個ほど作ったこともあるので勝手はよくわかってる。特にWordpressにクラっと来たのがVersion5のエディタ:Gutenbergである。
GutenbergはReact製らしいので、PHPとJSのハイブリットということになる。Wordpressを触ったことがある人ならわかるが、操作性が悪い上に、いちいち問い合わせるので閲覧スピードも悪い。
そもそも冷静に考えて欲しい。静的サイトで済むのにWordpressを使うことの愚かさを。公園で砂山を作るのにブルドーザーを持ってくるようなものだ。
私の好きなフォトグラファーがこぞってWordpressでサイト構築している。豊富なテーマもあるので当時は良かったかもしれないが、Googleがスピードを重視してから順位は下る一方だ。Page Speed Insightsでは写真系のブログは軒並み低スコアの赤マークとなっている。
私が相当入れ込んでたRECO.ig保田さんのサイトもWordpress製だったが、2018年を最後に更新が途絶えている。以後はnoteで会員向けの記事を書いているがどうだろうか・・。その程度の機能なら他の軽量CMSで実現できるのではないだろうか。
もっと爆弾発言すると、本当に自分の写真を見てもらおうと思ってはてなブログ・note・Wordpressを使うのはどうかと思う。JimboとかWixは論外。
JAMstackという概念
Javascript/API/Markupの頭文字をとったJAMstack。Wordpressを中心としたLAMPと対になる概念だと考えればよいです。
めちゃくちゃ端折ると、JavascriptとAPIでエェ感じに静的サイト作ろうぜという代物。メリットとしては
- 静的なので高速/安全
- APIさえあればデータの取り回しがよい
- メンテナンス(基本フロントだけ気にすれば良い)
と言った感じでしょうか?まぁとにかく私としては早い!というのが一番です。
ちなみにJAMstackを実現するにはだいたい以下が必要です。
- 静的サイトジェネレーター(Gatsby, Next.js, Hugo)
- Headless CMS (Ghost, Contentful, microCMS)
- CDN (Netlify, CloudFront, Firebase Hosting)
(※太字は採用したもの)
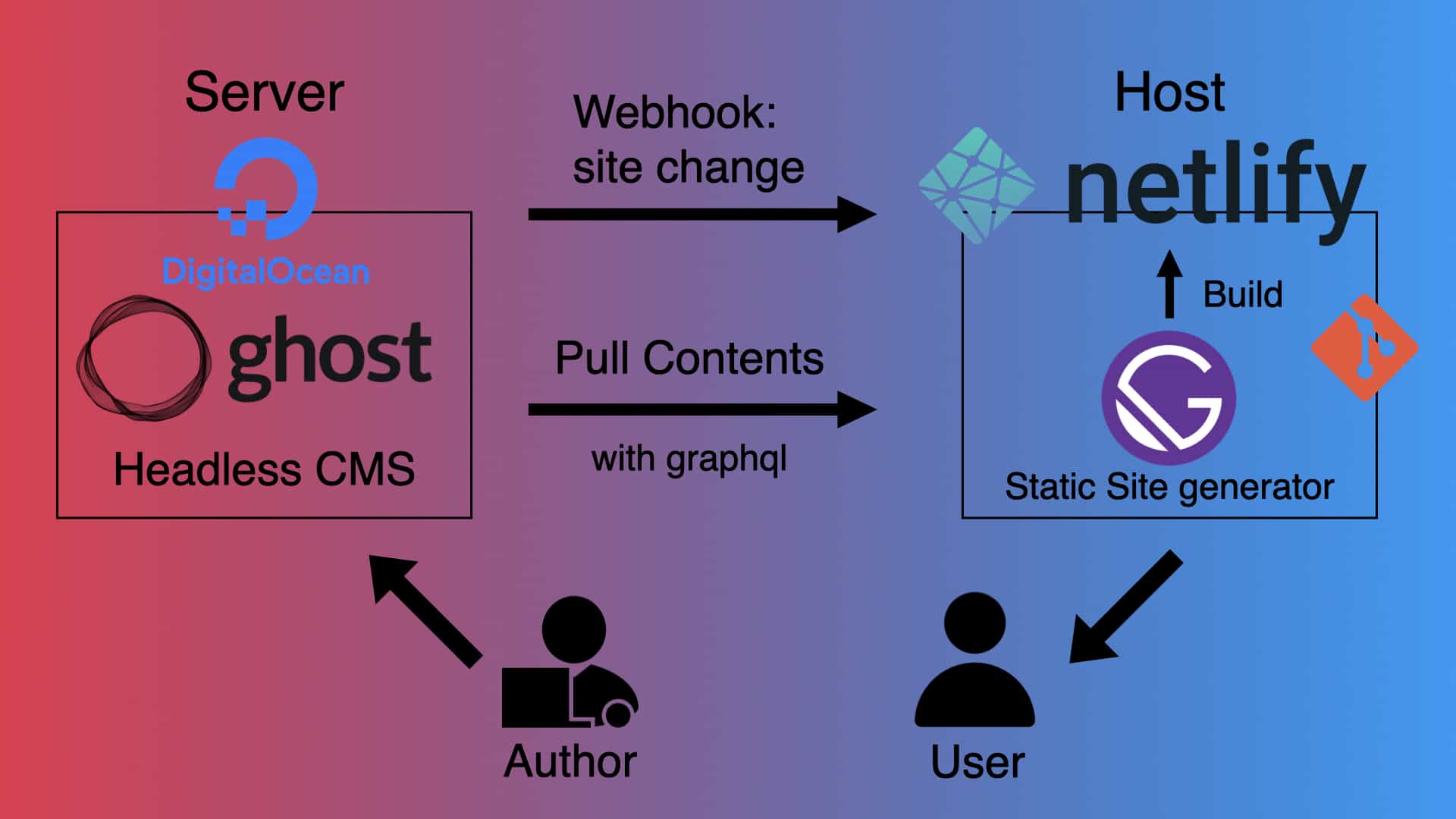
説明するとHeadless CMSでブログの内容を書いて、それをAPIでGatsbyに渡してそれが静的サイトをビルドして、CDNで配信ってなわけです。
Headless CMSはWordpressのようにブログの文書や写真を管理してくれるシステムのことです。マークダウンで書いて、それを変換する方法もありますが、やはりvisual editorがある方が楽ですもんね。
出会ってしまったGhost
実を言うと、最初はマークダウンでもいいかな。って思ってたんですけど。
でも書いてて直ぐに思ったのが、画像の管理クソ面倒くさいということ。
そもそも文書だけじゃないので、画像をホスティングする必要があるとなると・・。しかもわざわざURLを貼り付けてたらHTML書いてるときと大して変わんない。
そこでHeadless CMSの出番!色々物色してたんですけどそこで出会ってしまったんですよ・・。Ghostに。
Node.js ベースのこの軽量CMSは、Wordpressの分派です。元々Wordpressに関わってたエンジニアが、ブログコンテンツとして肥大化してしまったWordpressから決別するように立ち上げたそうです。
以前は日本語入力の問題もあったそうですが、今現在(2021/7)は既にこの問題も解消されていて非常に高速で、書き心地の良いVisual Editor & CMSになっています。
Gatsby starter にもGhost用のテーマがあるので、それを土台にNetlifyにポストするだけという楽チン仕様。
んで、そもそものGhostをどうやって配信するかと言うと、Digital OceanだとワンクリックでGhost環境を整えることができるので、そこからサクッとやりました。
Wordpressでよく使うXserverとかだと月1000円するんですけど、Digital Oceanだと月5$なので少し安いです。あと日割り計算というか時間計算なので、環境(Dropletと呼ばれる)を何回壊したり再構築しても、時間内だと課金されないのも安心!!
課題
Gatsby Ghost starter が最適化されていないのか、そもそもGhostの威力なのか、Ghostで一応ホストしているサイト(longisland3.net)とGatsbyでビルド済み&Netlifyでホストしているサイト(longisland3.com)のスピードがあんまし変わらないという。
ちなみにDigital Oceanのリージョンは唯一アジア圏にあるシンガポールを選びました。噂によるとこいつが結構速いらしい・・。
画像多めのポストを双方比較すると、遜色ないどころか場合によっては動的なGhostのほうが早かったりするのが意味不明・・。
じゃ、Gatsby使う意味なくね?っていうのが構築してみて結構率直な気持ち。
しかもGhostだとスキン(テーマ)をワンクリックで変更できるし、内部はHandlebarsで構築されているので、ある程度理解できればそんなに弄るのは難しくない。
片やGatsbyの方は面倒くさいほどではないが、そもそもGhostに乗っかっているのでGraphQLでポストをフェッチする時にドキュメントを何回か見たり、そもそもReactをめっちゃ理解してるわけじゃないので、「あぁこういう書き方ね」ってなる場面が多い気が・・。
あとワンクリックでスキン(テーマ)を変更できるGhost普通に強いなとも思いました。しかも無料テーマがめちゃくちゃいい感じすぎる。自分で構築できればGhost pro(Wordpressの有料プラン同様ホスティングまで色々やってくれるが月29$必要)に入らずともリッチな無料テーマが使い放題なのは正直嬉しい。
そもそも
今どきのWebに触れたいなと思っていたんですが、エンジニアでない自分がそもそもReactを使う場面なんてほぼないし、WebpackだのReduxだのはそれ以前の話なわけです。
以前のHTML手打ちの写真ブログを移行するにあたって
- 高速であること
- Visual Editorがあるといいな
- 今どきの技術に乗っかる
の3点で考えたところ、Headless CMS + Gatsby な構成になったわけですが、他のHeadless CMSの使い勝手の悪さがかえって目立ってしまって、Ghost沼に補足されてしまったというわけ。
だから究極Ghost単体でもいいわけですが、これからしばらくはJAMstackがスタンダードになっていくと思うので(Wordpressに変わるキラーコンテンツがあれば間違いなく流行るだろうし)、こういう風にHeadless CMSと分離することで、文書と画像だけを管理できるのは大事かなと。
だからGhostが凋落しても、Headless CMSの部分だけすげ替えれば、データ移行もスムーズだと。
補記: 記事を書いてる途中にもう一回page speed 計測したらGatsbyが96点を叩き出して強かったです。Netlifyが遅い説も。。
まとめ
ってなわけでブログ移行しました。気軽に文章書きたい時に、HTMLじゃ厳しい!ってなって今回の移行を決めましたが勉強になりました。
技術選定にめちゃくちゃ時間かかったので、実際にサイトを公開するのは1日もかからなかったです。
現段階ではテンプレのままですが、気が向いたら改造しようかなって思います。
これからは写真記事だけじゃなく気軽に文章も書きたいね!
